各种卡券优惠券模板制作,开箱即用,学得会,用得着
作为前端开发者,经常碰到不规则元素需求,尤其是购物类的优惠券,元素长相怪异,
没有接触过就会犯懵,见多识广,会者不难。安利一波这类效果制详细过程,下列所有
案例的径向渐变和线性渐变属性都是可以自行调试的,包括遮罩位置和遮罩元素大小,
案例中遮罩圆的大小可以通过渐变参数调节的。
想到CSS不规则图形,想到径向渐变遮罩能实现,先看看最终实现的整体效果。
文章篇幅有点长,耐心看完,收获慢慢。

* {
padding: 0;
margin: 0;
}
:root {
--bgt--: #46C2CB;
}
body {
background: #fff;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
min-height: 100vh;
flex-wrap: wrap;
}
ul {
display: flex;
flex-wrap: wrap;
}
li {
width: 300px;
height: 150px;
font-size: 20px;
font-family: sans-serif;
font-weight: bold;
display: flex;
justify-content: center;
align-items: center;
margin: 15px 20px;
color: #fff;
}页面结构
<ul> <li class="rectangle"> <span>css高级 </span> <span>999.00 </span> </li> <li class="rectangle2"> <span>css基础 </span> <span>255.00 </span> </li> <li class="rectangle3"> <span>JavaScript </span> <span>207.00</span> </li> <li class="rectangle4"> <span>HTML </span> <span>347.00</span> </li> <li class="rectangle5"> <span>Vuejs </span> <span>247.00</span> </li> <li class="rectangle6"> <span>函数编程 </span> <span>247.00</span> </li> </ul>
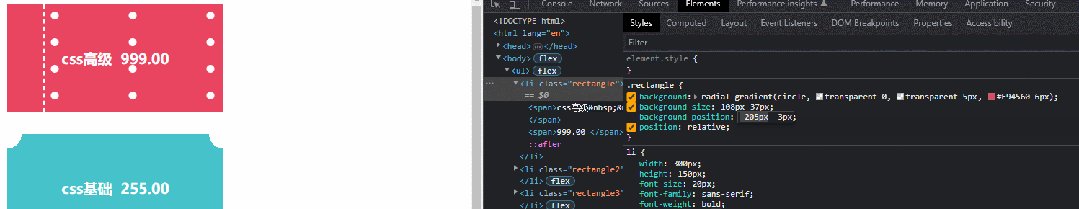
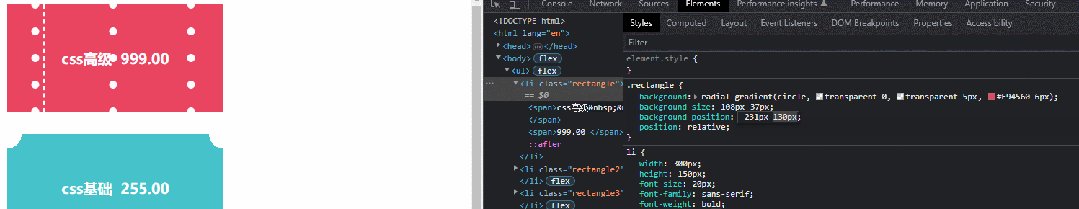
图一制作

原理:利用背景图属性的大小,位置和默认平铺元素实现,背景用径向渐变
(默认透明,大小自定义)完成,利用背景属性size和position调整平铺元素之间的间距和位置,
就能形成抠图效果,这种方式缺点是无法实现背景渐变效果。
background-size: x y;x表示调整背景元素水平方向间距,y表示调整元素垂直方向的间距。
background-position: x y;x表示背景元素水平方向位置,y表示背景元素垂直方向位置。
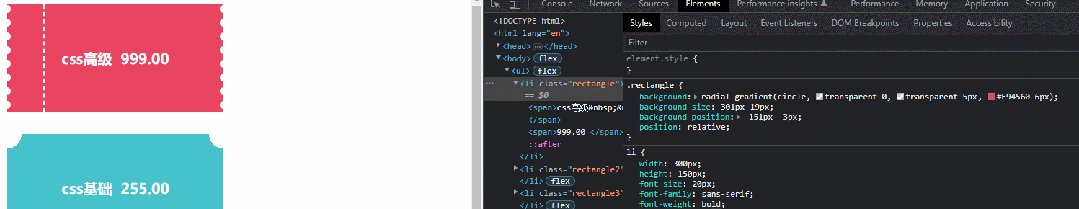
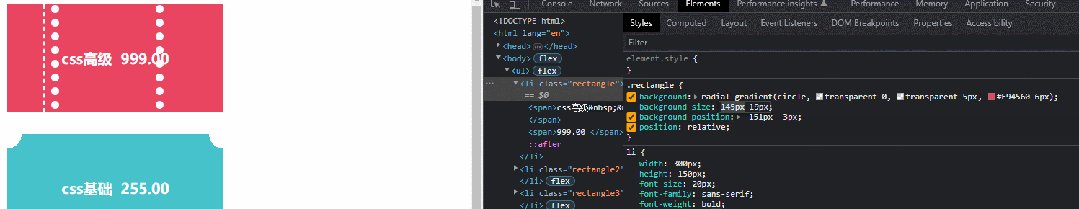
.rectangle {
background: radial-gradient(circle,
transparent 0,
transparent 5px,
#E94560 6px);
background-size: 301px 19px;
background-position: -151px -3px;
position: relative;
}调整过程如图所示

效果如下

.rectangle4 {
-webkit-mask: radial-gradient(circle at 20px 20px,
transparent 20px,
tomato 0px);
-webkit-mask-position: -25px 52px;
-webkit-mask-size: 104% 97%;
background: linear-gradient(90deg, #FF057C 0%,
#8D0B93 50%, #321575 100%);
}得到效果是这样的,裁剪同时具备渐变效果。

.rectangle2 {
background:
radial-gradient(circle at top left,
transparent 20px, var(--bgt--) 0) top left / 50% 101px no-repeat,
radial-gradient(circle at top right,
transparent 20px, var(--bgt--) 0) top right / 50% 101px no-repeat,
radial-gradient(circle at bottom left,
transparent 20px, var(--bgt--) 0) bottom left / 50% 101px no-repeat,
radial-gradient(circle at bottom right,
transparent 20px, var(--bgt--) 0) bottom right / 50% 101px no-repeat;
}
.rectangle3 {
-webkit-mask: radial-gradient(circle at 20%,
tomato 5px, transparent 0px) 50% / 120% 20px,
radial-gradient(circle at 20px 20px,
transparent 20px, tomato 0px) -21px -17px / 50%;
-webkit-mask-composite: destination-out;
/*-webkit-mask-position: -86px -81px;
-webkit-mask-size: 47% 91%;*/
background: linear-gradient(90deg, #00337C, #1C82AD);
}
.rectangle6 {
-webkit-mask: radial-gradient(circle at 10px 10px,
transparent 10px, tomato 0px);
-webkit-mask-position: 9px 105px;
-webkit-mask-size: 110% 18%;
-webkit-mask-origin: padding-box;
background: linear-gradient(90deg, #5BC0F8 50%, #0081C9 20%);
}
总结:mask遮罩抠图是利用背景图默认平铺效果,可以调节背景图重复元素的间距和位置实现抠图效果,可以实现渐变背景效果。
而图二中的背景径向渐变是拼图原理,利用四个角来拼接抠图。实现优惠券效果的方式目前分享这两种,后期有用到的在分享出来。
原文转载地址:https://blog.csdn.net/qq_41444226/article/details/131226762?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7Ebaidujs_baidulandingword%7ECtr-1-131226762-blog-115163143.235%5Ev43%5Epc_blog_bottom_relevance_base4&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7Ebaidujs_baidulandingword%7ECtr-1-131226762-blog-115163143.235%5Ev43%5Epc_blog_bottom_relevance_base4&utm_relevant_index=2
- 上一篇:没有了
- 下一篇: 本地docker如何连接外部MySQL

- 最新评论
- 总共0条评论